微信小程swiper组件实现图片轮播切换功能
- 来源:纵横数据
- 作者:中横科技
- 时间:2017/12/13 9:59:00
- 类别:新闻资讯
本文主要介绍了微信小程使用swiper组件实现图片轮播切换显示功能,涉及swiper组件相关属性使用技巧,希望能帮助到大家。
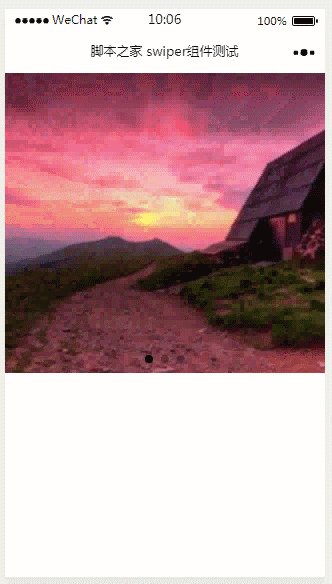
1、效果展示

2、关键代码
index.wxml:
1 2 3 4 5 6 7 8 9 10 11 | <swiper indicator-dots="true"autoplay="true" interval="3000" duration="600" style="height:300px;"> <swiper-item> <image src="../../pages/images/img1.png" style="display: block;height: 300px;"/> </swiper-item> <swiper-item> <image src="../../pages/images/img2.png" style="display: block;height: 300px;"/> </swiper-item> <swiper-item> <image src="../../pages/images/img3.png" style="display: block;height: 300px;"/> </swiper-item></swiper> |
swiper组件属性说明如下:
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| indicator-dots | Boolean | false | 是否显示面板指示点 | |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指示点颜色 | 1.1.0 |
| indicator-active-color | Color | #000000 | 当前选中的指示点颜色 | 1.1.0 |
| autoplay | Boolean | false | 是否自动切换 | |
| current | Number | 0 | 当前所在页面的 index | |
| interval | Number | 5000 | 自动切换时间间隔 | |
| duration | Number | 500 | 滑动动画时长 | |
| circular | Boolean | false | 是否采用衔接滑动 | |
| vertical | Boolean | false | 滑动方向是否为纵向 | |
| bindchange | EventHandle | current 改变时会触发 change 事件,event.detail = {current: current, source: source} |
纵横数据成立于2005年,拥有电信IDC/ISP资质,面向全国提供云计算、国际IDC、主机域名、建站营销、软件开发、通信工程、机房大带宽、技术外包等,专业的互联网服务提供商;一站式云计算解决方案提供商!
声明:文章来自网络转载,若无意中有侵犯您权益的信息,请联系我们,我们会在第一时间删除!




 使用微信扫一扫
使用微信扫一扫 扫一扫关注官方微信
扫一扫关注官方微信